Header and Footer
Page Header and Footer is commonly used concept in documents. Usually there are extra areas where you design your header and footer. In Eledo we provide Background document which is a page layer rendered before the page content. Therefore you are not limited to small areas at the top and the bottom of your page, but you can design your whole page background as you like.
In this guide you will learn how to prepare a simple Background document layout to print your Header and Footer text, including page numbers.
3 row Table
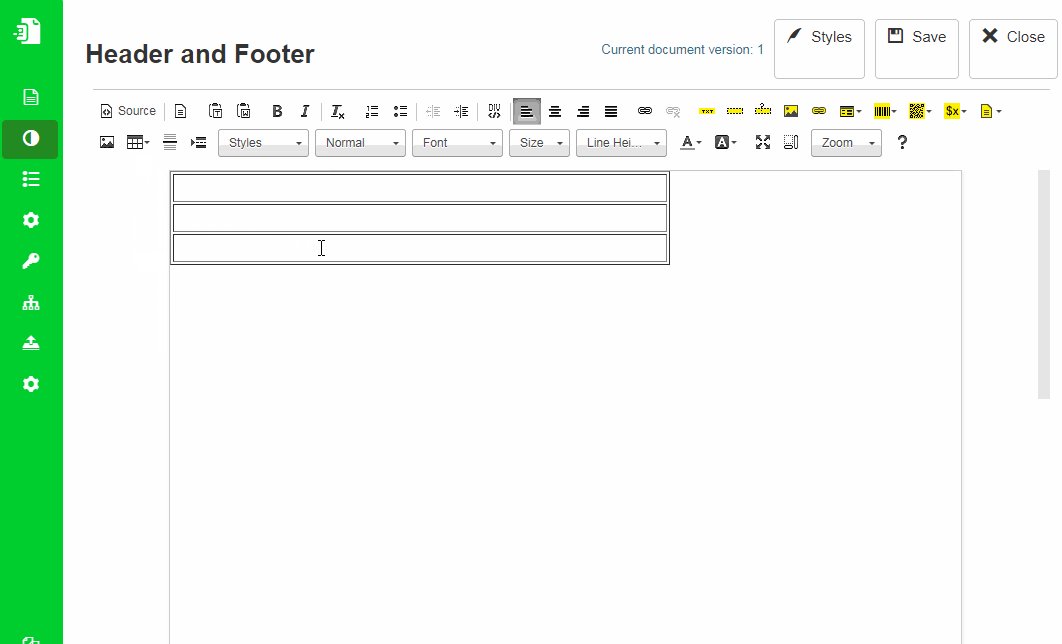
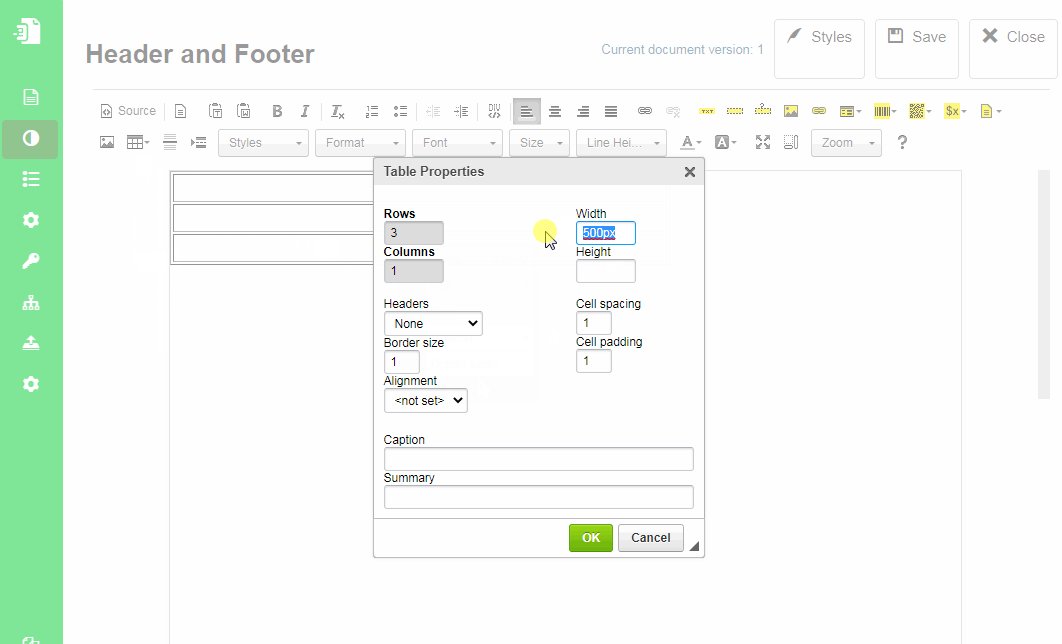
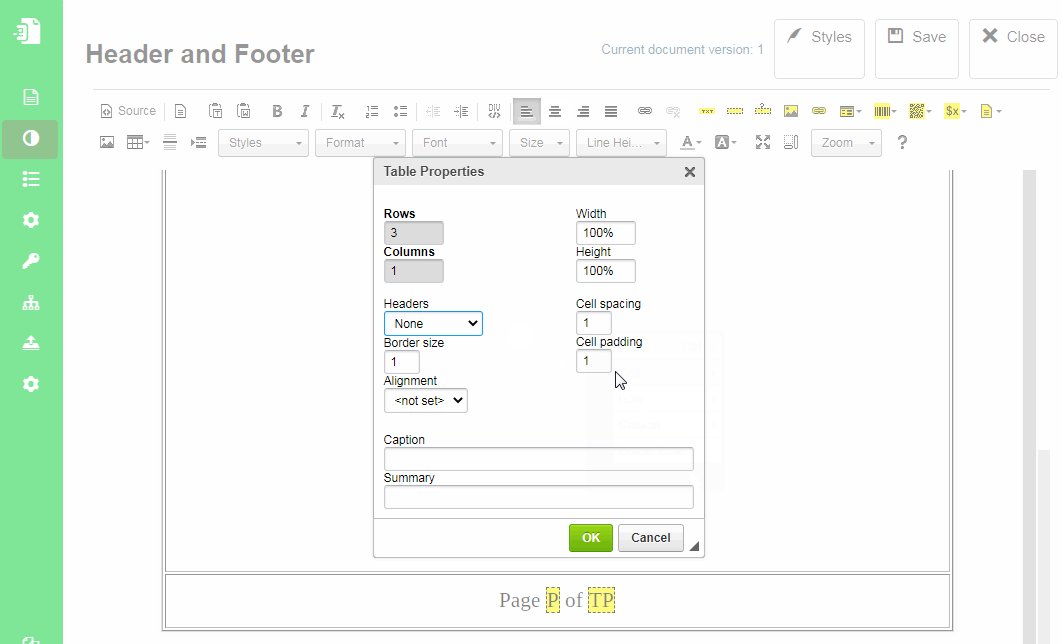
We can use 3 row table to divide page into 3 areas: Header, Content, Footer. In Background document create the table with 1 column and 3 rows. Then set the table's width and height to 100%. This will enlarge the table to a full page size.

Table's row heights are calculated automatically by default, but we want them to keep consistent heights, especially for the first Header row and last Footer row. We will set table's cell height to desired dimension in the table cell's properties.

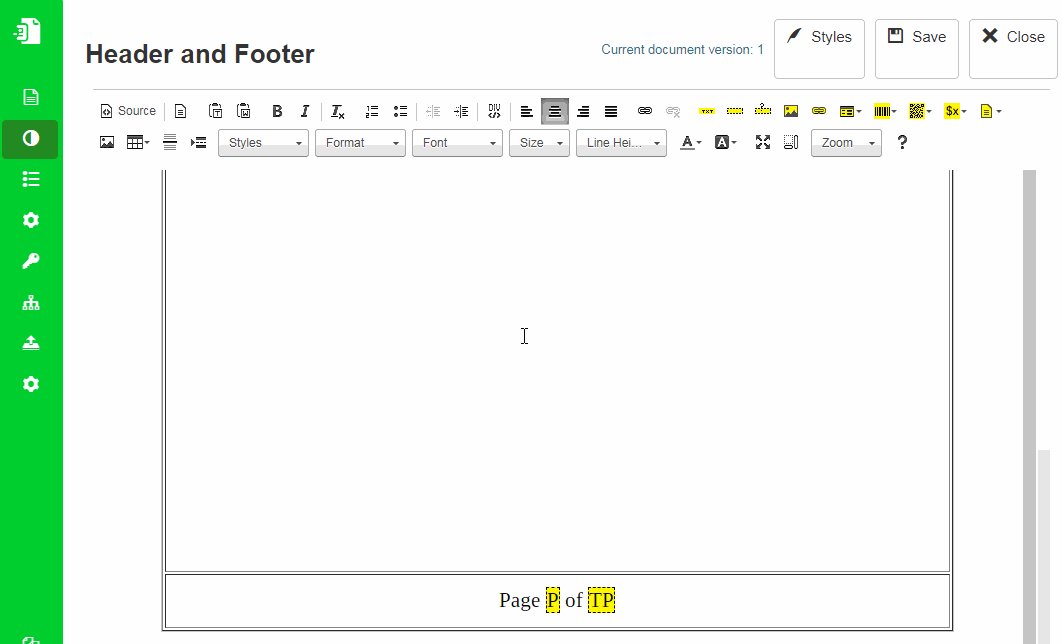
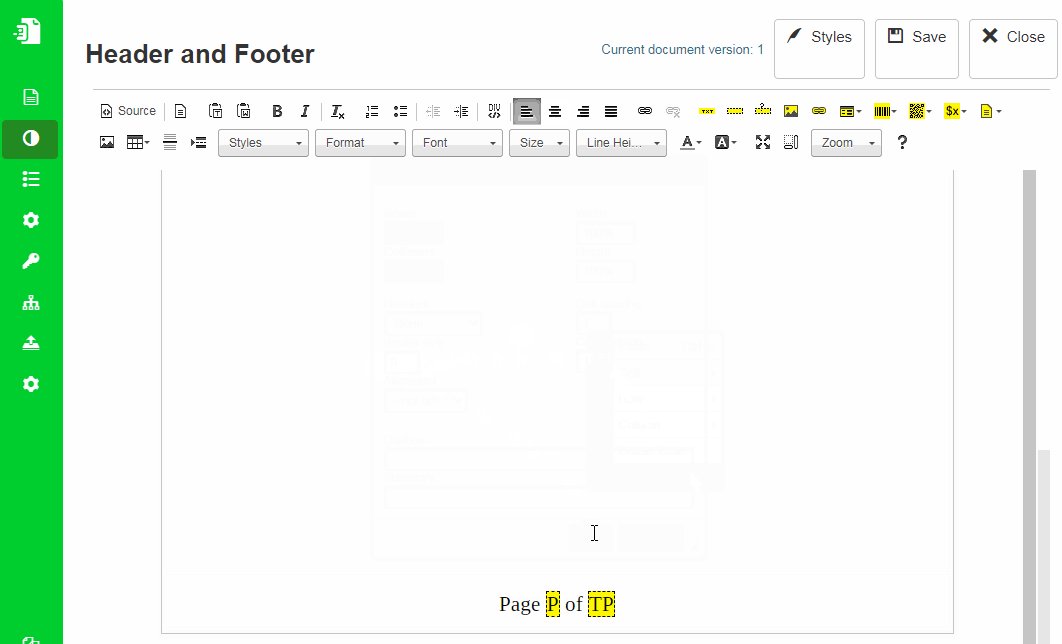
Now we can place some text, images or page numbers into our prepared areas for the header and footer. Page numbering components can be found in Variables menu of the editor's top toolbar.

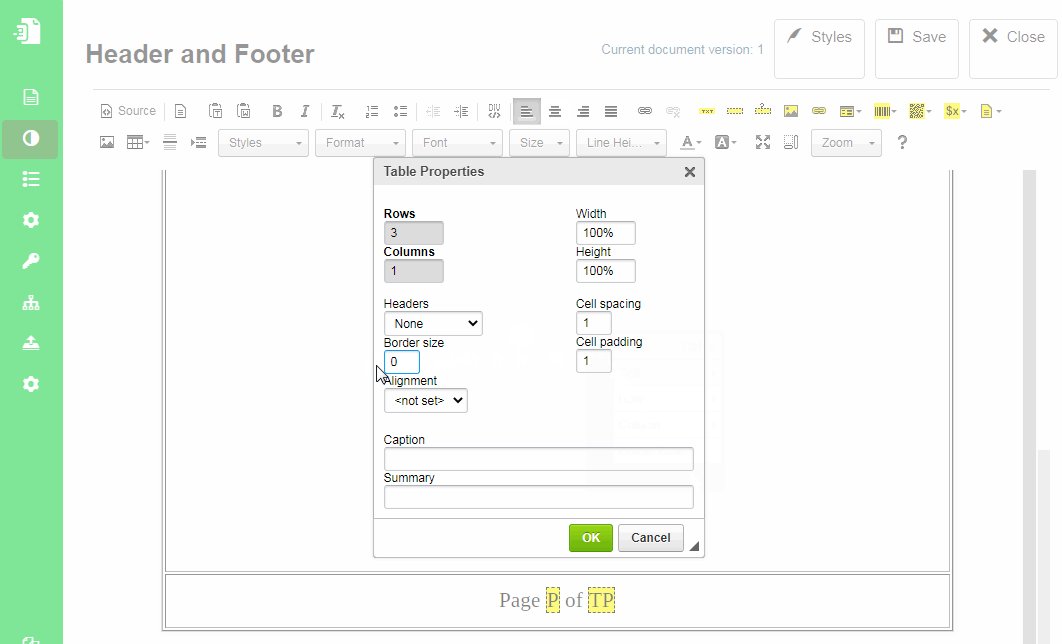
We have built a table, placed some header and footer content and now get rid of the table's borders. This can be done easily by setting borders size to 0 in table's properties.

Overlap with Main document's content
Main and Background document layouts are rendered independently one over another. Background document is drawn first in a page and then the Main document over it. This makes Background document's elements appear below the Main document's ones if they overlap. In some cases this can be useful, like placing some text over a background image. But in this case it should not happen.
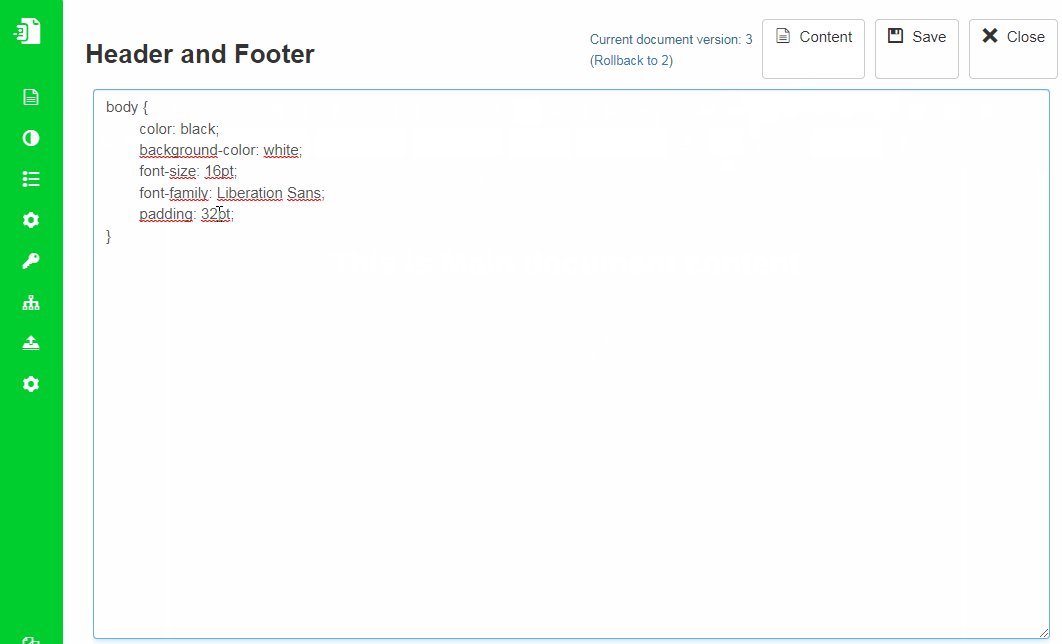
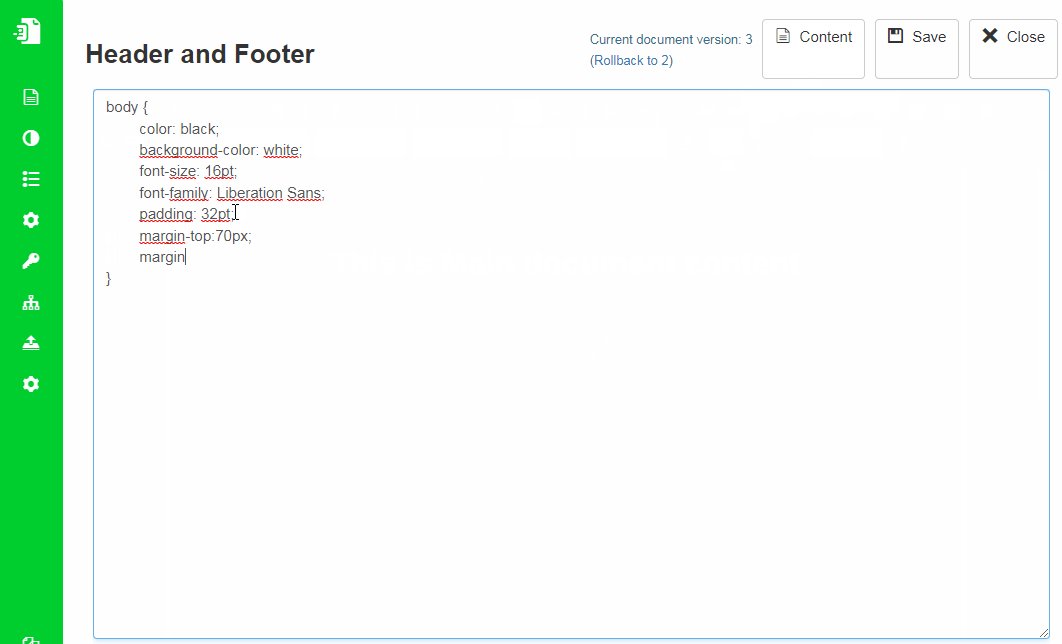
You can control this by setting Background document's table row heights to desired dimension for your header and footer, but then also increasing the Main document's top and bottom page margins. Page margins are controlled in document's Style in form of CSS syntax.

Dynamic Flow vs. Static Pages
We provide two basic template types. They differ in Background document rendering as well. Since Dynamic Flow offers only one Background document layout for the whole document, the Static Pages has separate Background docments for every single page.
Dynamic Flow
In this type of document your Background layer will be the same for every page.
Static Pages
Separate Background for every page gives you more options and you can design different background layout as you like.
The Static Pages type is a collection of pages and every page is actually one Dynamic Flow. The page has a defined height, but any content which would run out of the page will be drawn in a new page. In this case all the following pages created due to this circumstances will have the same background.
Was this article helpful?
Yes
No
